بی شک شما هم با دیدن فرمت های مختلف یک فونت، این سوال برایتان پیش می آید که این فرمت ها چه کاربردی دارند و آیا تفاوتی بین اینها وجود دارد؟ فرمت های مختلفی برای فونت ها ارائه شده است، که می توانیم به فرمت های TTF – SVG – WOFF – WOFF2 – EOT – OTF اشاره بکنیم. اما این تمام ماجرا نیست! فرمت های خیلی زیادی برای فونت ها ارائه شده است. ما در این مقاله از سایت فونت یار، به بررسی و معرفی انواع فرمت های فونت ها و کاربرد آنها پرداخته ایم، در ادامه همراه ما باشید تا اطلاعات جذاب و بسیار مفیدی در مورد فونت ها کسب کنید.
معرفی انواع فرمت های فونت؛ با پسوند های مختلف فونت ها آشنا شوید!
وقتی صحبت از فرمت های مختلف فونت میشود، بیشتر مردم و حتی طراحان گرافیکی، تنها 6 فرمت رایج فونت را می شناسند، اما بهتر است بدانید که بیش از 60 فرمت مختلف برای فونت ها وجود دارد، اما تنها تعداد اندکی از این فونت ها شناخته شده است و بیشتر کاربرد دارد، در ادامه لیست کامل و جامع تمامی فرمت های فونت ها را مشاهده می کنید. اگر دوست دارید اطلاعات بیشتری در خصوص فرمت های فونت به دست بیاورید، می توانید در ویکی پدیا این بخش را مطالعه کنید.
| ردیف | فرمت | تایپ فایل | میزان محبوبیت |
|---|---|---|---|
| 1 | .JFPROJ | JSON Font Project File | 4.3 |
| 2 | .VLW | Processing Font File | 4.1 |
| 3 | .FNT | Windows Font File | 4 |
| 4 | .PFA | Printer Font ASCII File | 4 |
| 5 | .ETX | TeX Font Encoding File | 4 |
| 6 | .WOFF | Web Open Font Format File | 4 |
| 7 | .FOT | Font Resource File | 3.9 |
| 8 | .PFB | Printer Font Binary File | 3.9 |
| 9 | .SFD | Spline Font Database File | 3.9 |
| 10 | .VFB | FontLab Studio Font File | 3.8 |
| 11 | .TTF | TrueType Font | 3.8 |
| 12 | .WOFF2 | Web Open Font Format 2.0 File | 3.8 |
| 13 | .OTF | OpenType Font | 3.8 |
| 14 | .GXF | General CADD Pro Font File | 3.8 |
| 15 | .ODTTF | Obfuscated OpenType Font | 3.7 |
| 16 | .PMT | PageMaker Template File | 3.7 |
| 17 | .BF | Birdfont Project File | 3.7 |
| 18 | .TTC | TrueType Font Collection | 3.7 |
| 19 | .CHR | Borland Character Set File | 3.6 |
| 20 | .BDF | Glyph Bitmap Distribution Format | 3.6 |
| 21 | .FON | Windows Font Library | 3.6 |
| 22 | .PFM | Printer Font Metrics File | 3.5 |
| 23 | .BMFC | Bitmap Font Configuration | 3.5 |
| 24 | .FNT | Bitmap Font Generator Font Descriptor | 3.5 |
| 25 | .AMFM | Adobe Multiple Font Metrics File | 3.5 |
| 26 | .MF | METAFONT File | 3.5 |
| 27 | .COMPOSITEFONT | Windows Composite Font File | 3.4 |
| 28 | .PF2 | GRUB Font File | 3.4 |
| 29 | .GDR | Symbian OS Font File | 3.3 |
| 30 | .ABF | Adobe Binary Screen Font File | 3.3 |
| 31 | .GF | METAFONT Bitmap File | 3.3 |
| 32 | .PCF | PaintCAD Font | 3.2 |
| 33 | .VNF | Vision Numeric Font | 3.2 |
| 34 | .SFP | Soft Font Printer File | 3.2 |
| 35 | .MXF | Maxis Font File | 3.1 |
| 36 | .DFONT | Mac OS X Data Fork Font | 3.1 |
| 37 | .PFR | Portable Font Resource File | 3 |
| 38 | .XFN | Ventura Printer Font | 3 |
| 39 | .TFM | TeX Font Metric File | 3 |
| 40 | .GLIF | Glyph Interchange Format File | 3 |
| 41 | .UFO | Unified Font Object File | 3 |
| 42 | .AFM | Adobe Font Metrics File | 2.9 |
| 43 | .TTE | Private Character Editor File | 2.9 |
| 44 | .XFT | ChiWriter Printer Font | 2.8 |
| 45 | .EOT | Embedded OpenType Font | 2.8 |
| 46 | .ACFM | Adobe Composite Font Metrics File | 2.8 |
| 47 | .PK | Packed METAFONT File | 2.4 |
| 48 | .SUIT | Macintosh Font Suitcase | 2.3 |
| 49 | .FFIL | Mac Font Suitcase | 2.3 |
| 50 | .NFTR | Nintendo DS Font Type File | 2.3 |
| 51 | .EUF | Private Character Editor File | 2.2 |
| 52 | .TXF | Celestia Font Texture File | 2.2 |
| 53 | .MCF | Watchtower Library Font File | 2 |
| 54 | .CHA | Character Layout File | 2 |
| 55 | .T65 | PageMaker Template File | 2 |
| 56 | .LWFN | Adobe Type 1 Mac Font File | 2 |
| 57 | .YTF | Google Picasa Font Cache | 1.8 |
| 58 | .F3F | Crazy Machines Font File | 1.7 |
| 59 | .FEA | AFDKO Feature Definitions File | 1 |
| 60 | .PFT | ChiWriter Printer Font | 1 |
| 61 | .SFT | ChiWriter Screen Font | 1 |
این لیست بیانگر آن است که دنیای فونت ها، یک دنیای بسیار وسیع و گسترده است. فرمت های مختلف توسط شرکت ها و افراد متفاوتی خلق شده است و هر کدام کاربرد بخصوص خود را دارند، و به جرات می توان گفت که برخی از آنها برای کاربران عادی کاربردی ندارند، فلذا ما به بررسی تنها 6 فرمت رایج و شناخته شده در ایران پرداخته ایم.
فرمت TTF مخفف TrueType Font
این فرمت جزء اولین فرمت های ایجاد شده برای فونت هاست، که توسط کمپانی های مایکروسافت و اپل در دهه 80 میلادی خلق شده است، فرمت TrueType یکی از بهترین فرمت هاست که عملکرد بسیار خوبی دارد، از زمان پیدایش تا به امروز بر روی سیستم عامل های مختلف از جمله ویندوز، مکینتاش و لینوکس پشتیبانی شده است، و به همین دلیل می توان گفت پر استفاده ترین فرمت است. استفاده از این فرمت مشکلات و محدودیت هایی داشت که منجر شد فرمت جدیدتری به نام OpenType یا همان otf ایجاد شود.
فرمت OTF مخفف OpenType Font
این فرمت در واقع نسخه تکمیل شده فرمت TTF است، که توسط شرکت ادوبی (Adobe) و مایکروسافت ایجاد شد، فرمت OTF در سیستم عامل های ویندوز (Windows) و مکینتاش (Mac) پشتیبانی میشود. فرمت او تی اف (OpenType) فرمتي هست كه تمامی خطوط پيچيده اعداد و حروف، تمامی خطوط اضافي و جايگزين را شامل میشود. اگر در بسته فونت های شما این فرمت وجود دارد، حتما آن را نصب کنید و دیگر نیازی به نصب TTF ندارید!

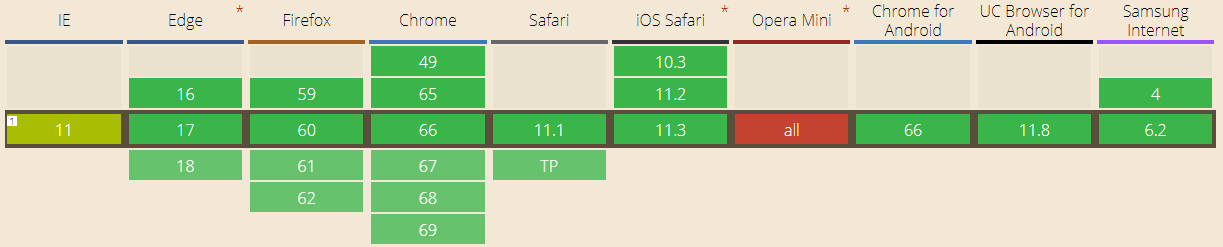
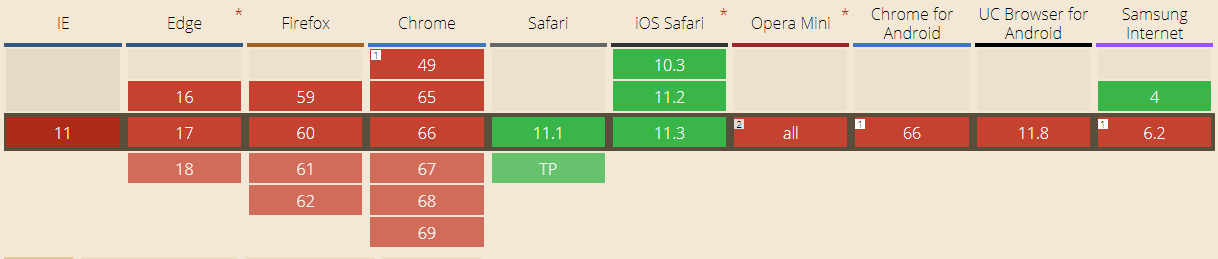
در جدول بالا، لیست کامل مرورگرهایی که از فرمت های TTF و OTF پشتیبانی می کنند را مشاهده می کنید. تقریبا می توان گفت امروزه اکثر مرورگرها این فرمت را ساپورت می کنند.
فرمت Woff مخفف Web Open Font Format
استفاده از فونت های مختلف در وب سایت ها، باعث کند شدن سرعت لود و افزایش حجم سایت میشد، از این رو در سال 2010 میلادی شرکت موزیلا (Mozilla) توانست فرمت جدیدی به نام Woff را معرفی کند، که نسبت به سایر پسوند ها بسیار بسیار کم حجم هستند. با ارائه این پسوند تحول بزرگی در فونت ها مورد استفاده در وب سایت ها صورت گرفت. می توان گفت امروزه بیشتر مرورگرهای وب (موزیلا، گوگل کروم، اپرا، اینترنت اکسپلور و…) از آن پشتیبانی می کنند.

این فرمت یکی از پر استفاده ترین فرمت هاست که مرورگرهای زیادی از آن پشتیبانی میکند.
فرمت Woff2 مخفف Web Open Font Format 2
شرکت موزیلا توانست نسخه جدید از فرمت Woff را معرفی کند به نام Woff2؛ که این فرمت بسیار کم حجم تر و سبک تر از نسخه قبلی خود بود، با بهره گیری از این فرمت سرعت لود وب سایت ها بشدت افزایش یافت. استفاده از این فرمت برای وب سایت ها بسیار مناسب است.

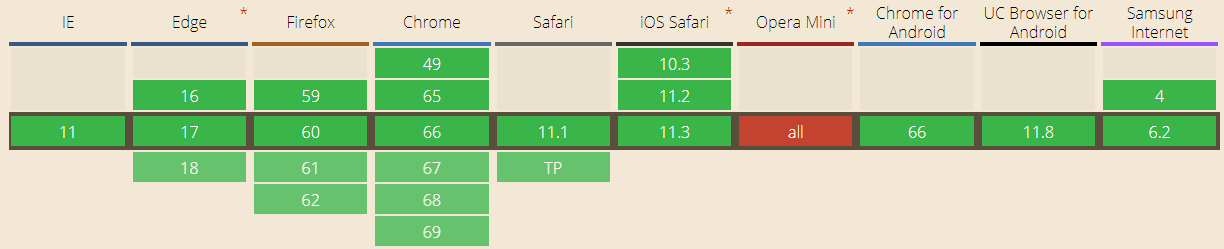
لیست فوق نشان میدهد که هنوز یکسری از مرورگر ها بصورت کامل از فونت های Woff2 پشتیبانی نمی کنند.
فرمت EOT مخفف Embedded Open Type
شرکت مایکروسافت نیز تلاش میکرد تا بتواند یک فرمت بهینه شده برای فونت های مخصوص وب سایت ها را خلق کند. در نهایت توانست فرمت eof را معرفی کند که انحصارا برای مرورگر اینترنت اکسپلور ساخته شده است، همچنین مرورگر Edge نیز این فرمت ای او تی پشتیبانی میکند.

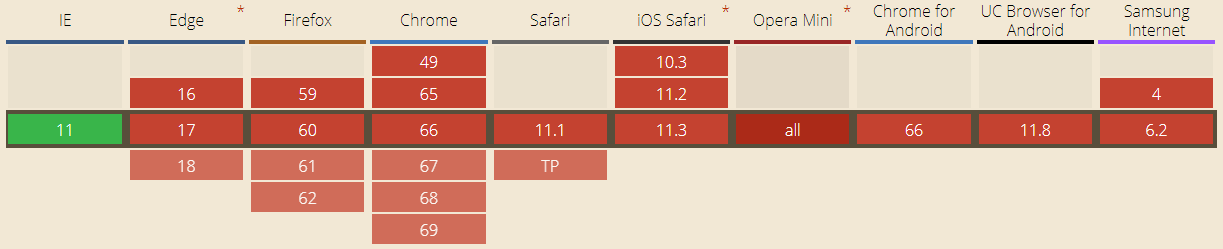
نمای قرمز رنگ لیست بالا، دلیل استقبال نشدن از این فرمت را نشان میدهد، فرمت ای او تی؛ تنها توسط مرورگر Internet Explorer پشتیبانی میشود، چرا که شرکت MicroSoft این فرمت را در انحصار خود دارد!
فرمت SVG مخفف Scalable Vector Graphics
یکی از پیشرفته ترین فرمت های فونت، SVG است که از نوع فونت های OpenType به حساب می آید، در این فرمت کاراکتر ها می توانند در رنگ، اندازه و حتی میزان شفافیت متفاوتی نمایش داده شوند. اما این تنها ویژگی اس وی جی نیست، می توان گفت مهمترین مزیت این فرمت، امکان حرکت دادن کاراکتر هاست! در این فرمت می توان کاراکترهای متحرک یا همان انیمیشنی داشت!

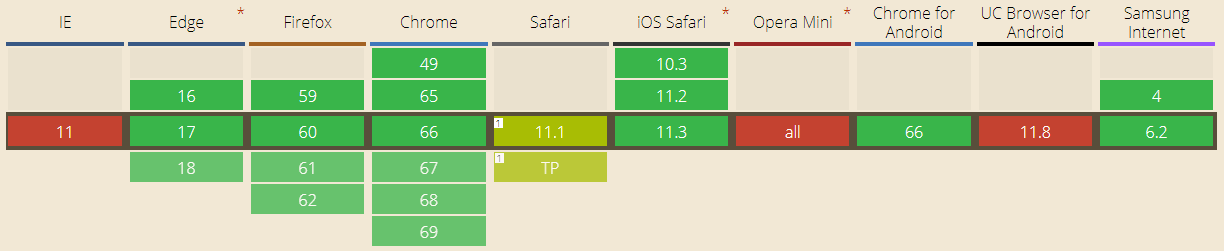
توجه داشته باشید که این فرمت توسط بیشتر مرورگرها پشتیبانی نمی شود! مرورگر سافاری (Safari) شرکت اپل از این فرمت به خوبی پشتیبانی میکند.
لیست کامل میزان پشتیبانی مرورگر های وب از فرمت های مختلف فونت
مشکل اصلی و بزرگی که ممکن است با آن روبرو شوید این است که فونت شما در همه مرورگرها به درستی رندر نمی شود، بنابراین باید مطمئن شوید که فایل های فونت اضافه شده به وب سایت، آیا در مرورگر های مختلف رندر و نمایش داده میشود یا خیر، برای اطمینان از این موضوع، باید از پشتیبانی فرمت فونت در مرورگرهای مختلف (ما فقط مرورگرهای مطرح و شناخته شده را مورد بررسی قرار داده ایم) آگاه باشید.
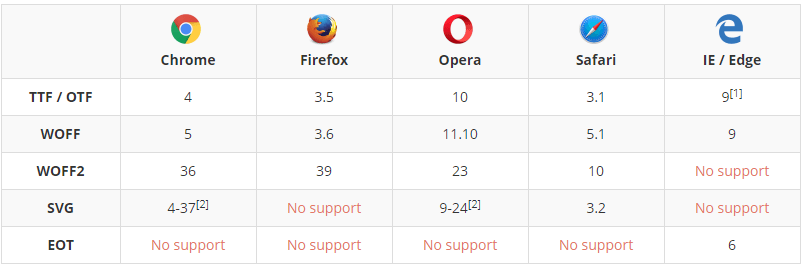
جدول زیر، میزان پشتیبانی از انواع فرمت های فونت را در مرورگرهای مخصوص دسکتاپ (مرورگر های کامپیوتر) نشان می دهد.

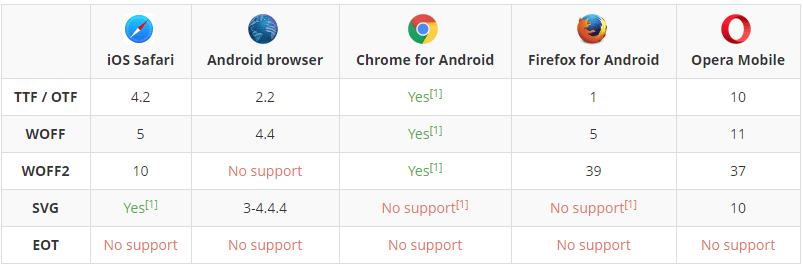
همچنین برای مرورگرهای گوشی های موبایل، پشتیبانی از فرمت فونت به شرح جدول زیر است:

توجه داشته باشید که اطلاعات این جدول می تواند در آینده درست نباشید، چرا که ممکن است مرورگری در نسخه های جدیدترش فرمت های بیشتری را پشتیبانی کند. پس توصیه میشود در هر زمان برای مشاهده لیست به روزتر به این لینک مراجعه کنید.
بهترین فرمت فونت برای استفاده در وب سایت ها
اگر به جدول بالا دقت کنید، متوجه می شوید که یک فرمت واحدی وجود ندارد که تمامی مرورگرهای وب (Web Browser) از آن پشتیبانی کند. اما برخی از فرمت ها هستند که توسط اکثر مرورگر ها پشتیبانی می شود، مثلا می توان به فونت TTF و فونت WOFF اشاره کرد. پس منطقی ترین کار این است که یکی از این دو فرمت را برای وبسایت خود انتخاب کنید. من پیشنهاد میکنم فرمت Woff یا Woff2 را استفاده کنید، چرا بسیار سبکتر و کم حجم تر از TTF است و می تواند در سرعت بارگذاری سایت شما بسیار موثر باشد.
چگونه از ناسازگاری فونت مرورگر در سایت جلوگیری کنیم؟
شاید تا اینجای کار کمی گیج شده باشید و ندانید که دقیقا کدام فرمت برای سایت شما مناسب است. ما به خوبی فهمیدیم که چه مرورگری از چه خانواده فونت هایی پشتیبانی میکند. یک کار هوشمندانه ای که می توان کرد این است که ما فرمت های مختلف یک فونت را اضافه کنیم تا براساس نوع مرورگر کاربر فونت مناسب و سازگار برایش نمایش داده شود.
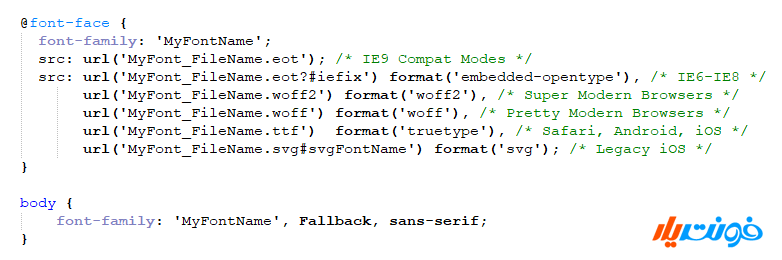
به تکه کد زیر دقت کنید، اینها کدهای مربوط به CSS هستند که در قالب یک فایل CSS. و یا بصورت Inline-css به سایت اضافه شده اند.

توسط کدهای فوق ما فرمت های مختلف فونت را لود کرده ایم، تا در تمامی مرورگرها بدون مشکل فونت دلخواه ما نمایش داده شود، اما توجه داشته باشید که نبایستی فونت های مختلف را بدین شکل در یک سایت لود کنید، چرا که فرضا لود 30 فایل فونت در سایت می تواند باعث کندی سایت شما شود. پس همیشه سعی کنید از یک فونت واحد در سایت خودتان استفاده کنید. اگر میخواهید در خصوص اضافه کردن فونت دلخواه به سایت اطلاعات بیشتری به دست بیاورید می توانید به لینک فوق مراجعه کنید.
آموزش تبدیل فرمت های فونت به یکدیگر
شاید برایتان خیلی پیش آمده باشد که از فونتی تنها یک فرمت را دارید و نیازمند فرمت های مختلف هستید، در این گونه شرایط نمی دانید چه کار باید بکنید؟ شما به آسانی می توانید فرمت های مختلف فونت را به یکدیگر تبدیل کنید. این کار خیلی آسان است، تنها کافیست از طریق یکی از وب سایت های معرفی شده، اقدام به تبدیل فرمت فونت بکنید.
ما در لیست زیر تنها به چند مورد از سایت های تبدیل فرمت فونت اشاره کرده ایم:
- Fontconverter.io
- Everythingfonts.com
- Font2web.com
- Cloudconvert.com/font-converter
- Fontconverter.org
- Files-conversion.com/font-converter.php
- Transfonter.org
کافیست یکی از سایت های فوق را باز کنید، فونت موجود را آپلود کنید، و در آخر فرمت مد نظرتان را دریافت کنید، به همین آسانی میشه فرمت فونت را به یکدیگر تبدیل کرد!
سخن پایانی
بی شک فونت ها دنیای بسیار وسیع و بی پایانی دارند، امروزه فرمت های مختلفی از فونت ها ارائه شده است، که کاربرد های مختلفی دارند. شناخت فرمت فونت برای طراحان گرافیکی و طراحان سایت بسیار حائر اهمیت است، چرا که آنها بر اساس نیازشان می تواند از فرمت مخصوصی استفاده کنند. اما حقیقت این است که اکثر کاربران شناختی با فرمت های فونت ها ندارند. در این مقاله به معرفی کامل فرمت های فونت ها پرداختیم و رایج ترین و پر استفاده ترین فرمت ها از جمله TTF – OTF – WOFF – EOT و.. را بررسی کردیم. همچنین به پشتیبانی مرورگرها از فرمت های مختلف پرداخته شد.





سلام، واقعا این همه پسوند فونت وجود داره؟ من فقط چهار تاش رو میدونستم، و با دیدن این همه پسوند فونت واقعا متعجب شدم
مقاله خیلی خوبی بود، خسته نباشید
سلام جناب احمدیان عزیز؛
بله کلی پسوند و فرمت مختلف برای فونت ها در دنیا وجود داره و فقط تعداد اندکی از آنها شناخته شده است.
خوشحالیم که این مقاله مورد توجه شما واقع شده، ما در فونت یار تمام تلاشمان را می کنیم که بتوانیم بهترین مطالب را ارائه کنیم.