استفاده از فونت های جذاب و خاص در صفحات وب سایت می تواند در خوانایی متن ها و تیترهای سایت بسیار موثر باشد، فونت یکی از فاکتورهای بسیار مهم در زیبایی سایت است، اگر متن های شما خوانا و شیوا نباشد بی شک کاربران علاقه ای به خواندن مقالات و نوشته های شما نخواهند داشت. و این مسئله می تواند به مرور زمان باعث کاهش مخاطبان و مشتریان شما شود. اما چگونه باید فونت دلخواهمان را به وب سایت اضافه کنیم؟ ما در این پست میخواهیم نحوه اضافه کردن فونت دلخواه به وب سایت را بصورت مرحله به مرحله آموزش دهیم.
اضافه کردن و استفاده از فونت های رایگان گوگل و ادوبی
روش های مختلفی برای اضافه کردن فونت به وب سایت ها وجود دارد، که ساده ترین آن استفاده از کتابخانه های و CDN های رایگان شرکت های بزرگ است، برای مثال می توان از فونت های رایگان گوگل (Google Fonts) یا فونت های رایگان شرکت ادوبی (Adobe Fonts) استفاده کرد، که علاوه بر رایگان بودن، تنوع بسیار بالایی نیز دارند، همچنین استفاده از آنها بسیار آسان است.این سرویس ها بصورت CDN ارائه میشوند، در نتیجه سرعت لود بالایی دارند، اما بیشتر برای زبان های لاتین مناسب بود و برای ما کاربران ایرانی زیاد مناسب نیستند. پس ما به دنبال روشی برای اضافه کردن دستی فونت های جذاب فارسی به وب سایت هستیم.

برای استفاده از فونت های رایگان شرکت گوگل (گوگل فونتز)، کافیست به سایت www.fonts.google.com مراجعه کنید و فونت مد نظرتان را انتخاب کرده و در نهایت کد مربوط به آن فونت را دریافت و به کدهای اچ تی ام ال سایتتان اضافه کنید. نحوه دریافت کد را می توانید در تصویر بالا مشاهده کنید.
آموزش نحوه اضافه کردن دستی فونت دلخواه به وب سایت
امروزه استفاده از فونت های جذاب و زیبا در وب فارسی و حتی وب خارجی بسیار مرسوم است، خوانایی بالا و زیبایی متن به یک فاکتور خیلی مهم در سایت ها تبدیل شده است. اما هر فونتی مناسب استفاده در وب سایت را دارد؟ باید گفت خیر! فرمت های مختلفی از فونت های ارائه شده است، که مرورگرهای وب مثل گوگل کروم، موزیلا، اپرا، سافاری و... هر کدام از یکسری فرمت های مشخصی پشتیبانی می کنند. پس لازم است قبل از اضافه کردن فونت دلخواه به سایت، ابتدا با فرمت های مختلف فونت و کاربرد آنها آشنا شوید. و بدانید که مرورگرها بیشتر از چه فرمت هایی پشتیبانی می کنند.
برای اینکه بتوانیم یک فونت را به درستی در وب سایت اضافه کنیم، بایستی 4 مرحله ساده را انجام دهیم:
- دانلود فونت فارسی دلخواه
- آپلود فایل فونت ها در هاست
- اضافه کردن کد های CSS و لود کردن فایل فونت ها
- استفاده از فونت در بخش های دلخواه
آشنایی شما با HTML / CSS ضروری نیست، اما اگر آشنایی جزئی هم داشته باشید خیلی می تواند در درک کدها کمک کند. شما به عنوان یک مدیر سایت بهتر است بصورت مقدماتی کدهای CSS و اچ تی ام ال را یاد بگیرید.
دانلود فونت فارسی دلخواه و مورد پسند
هر فونت فارسی که دوست داشته باشید می توانید به سایت اضافه کنید. اولین قدم این است که فونت مد نظر را دانلود کنید. توجه داشته باشید که یکسری از فونت های فارسی برای استفاده از محیط وب بسیار مناسب هستند، این فونت ها خوانایی بالایی داشته و در فرمت های مختلف ارائه شده است. از جمله می توانیم به فونت فارسی ساحل اشاره کنیم که توسط جناب آقای صابر راستی کردار طراحی شده است. این فونت کاملا رایگان و در عین حال بسیار پیشرفته است و هم اکنون می توانید از سایت فونت یار آن را دانلود (دانلود فونت ساحل) کنید.
فونت شما اگر فرمت های TTF - WOFF - WOFF2 - SVG - EOT را دارد، یک فونت استاندارد برای محیط وب است، اما اگر تنها یک فرمت از فونت را دارید، می توانید از طریق ابزار های آنلاین به فرمت های دیگری تبدیل کنید. آموزش تبدیل فرمت های فونت به یکدیگر را می توانید در مقاله فوق مشاهده کنید.
آپلود فایل فونت ها به محیط هاست
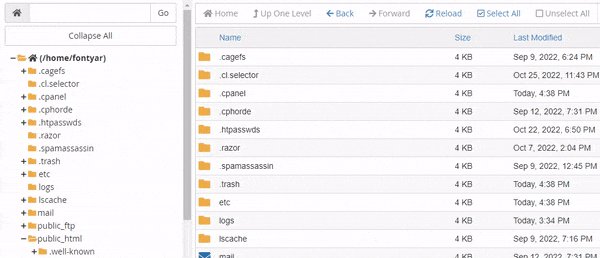
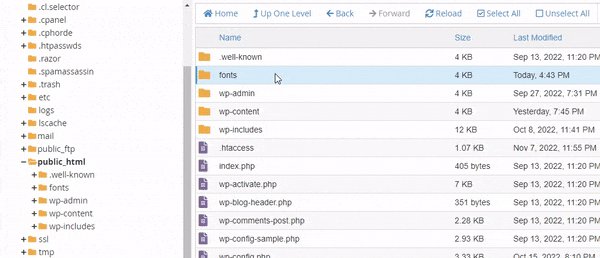
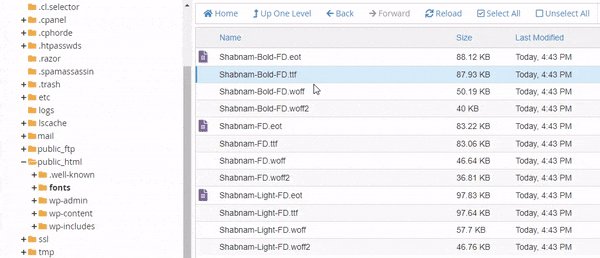
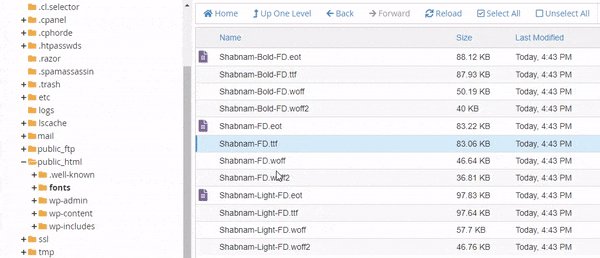
برای آپلود فایل های فونت، نیاز هست تا به کنترل پنل هاست خریداری شد لاگین نمائید، هاست شما فرقی نمیکنه لینوکس باشه یا ویندوز، و حتی مهم نیست کنترل پنلش سی پنل (Cpanel)، دایرکت ادمین (Direct Admin) و یا پلسک (Plesk) باشه. به بخش FileManager و سپس به فولدر Public_html مراجعه کنید. در این بخش یک فولدر به نام fonts ایجاد کنید و فایل های فونت را داخلش آپلود کنید. بهتر است بدانید که امکان آپلود زیپ و در نهایت آنزیپ کردن آن وجود دارد، پس نیازی به آپلود دونه دونه فایل ها نیست.

با آپلود فایل ها، شما باید آدرسی مشابه www.exp.com/fonts/sahel.ttf را داشته باشید و با این آدرس فایلها قابل دانلود باشد. این فقط یک نمونه هست تا شما با نحوه آدرس دهی و ساختار URL آشنا شوید. حتی می توانید فایل ها را در مسیر دیگری از هاست خود آپلود نمائید.
کد های CSS مخصوص افزودن فونت دلخواه به سایت
کد های CSS (Cascading Style Sheets) برای اعمال تغییرات ظاهری در صفحات وب استفاده می شود، و بصورت یک فایل با پسوند CSS. و یا بصورت مستقیم در دل کدهای HTML نوشته میشود. شما برای اینکه بتوانید این کدها را اضافه کنید سه روش مختلف دارید، که به شرح زیر است:
- ساخت فایل CSS جدید در هاست:
می توانید یک فایل جدید مثلا با نام Font.css در هاست خودتان ایجاد کنید و این فایل را در HTML لود نمائید، تا در زمان باز شدن سایت شما، فایل CSS هم باز شود.
در نهایت فایل فوق بایستی در HTML فراخوانی یا معرفی شود. - افزودن کد ها به فایل CSS موجود:
در مرورگر صفحه نخست سایتتان را باز کنید، پس از لود کامل دکمه های Ctrl + u را فشار دهید تا سورس سایتتان را مشاهده کنید. دنبال فایل CSS ای باشید که در سایتتان لود میشود. معمولا فایل هایی با نام Style.css یا main.css یا rtl.css می تواند مناسب باشد، می توانید این فایل را ادیت کرده و کد های زیر را به آن اضافه کنید، اما توجه داشته باشید که فولدر Fonts نیز باید در کنار این فایل ایجاد شود. و نکته بعدی اینکه یکسری CSS ها مخصوص کتابخانه ها مثل بوت استرپ (Bootstrap) هستند که بهتر است چنین فایلی انتخاب نشود. - استفاده مستقیم از کدها بدون وابستگی به فایل:
می توانید کدهای زیر را بصورت مستقیم در دل کدهای HTML استفاده کنید، اما باید قبل از کدهای دستور <style> و بعد از خط انتهایی کدها دستور </style> را قرار دهید، تا کدها بدون مشکل و خطا کار کنند.
برای کسب اطلاعات بیشتر و شیوه های افزودن کدها و فایل های CSS می توانید این مقاله از سایت w3schools.com را مطالعه کنید.
@font-face {
font-family: 'MyFontName';
font-display: swap;
src: url('MyFont_FileName.eot'); /* IE9 Compat Modes */
src: url('MyFont_FileName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('MyFont_FileName.woff2') format('woff2'), /* Super Modern Browsers */
url('MyFont_FileName.woff') format('woff'), /* Pretty Modern Browsers */
url('MyFont_FileName.ttf') format('truetype'), /* Safari, Android, iOS */
url('MyFont_FileName.svg#svgFontName') format('svg'); /* Legacy iOS */
}
توجه داشته باشید که در بخش URL بایستی آدرس دقیق فایل ها ذکر شود، اگر با آدرس دهی این گونه مشکل دارید، می توانید URL مستقیم همراه با نام دامنه را وارد کنید.
نحوه استفاده از فونت اضافه شده در سایت
با اضافه کردن فونت های بالا به سایت، حالا می توانیم در کدهای CSS فونت MyFontName را به بخش ها و کلاسهای مختلف HTML اعمال کنیم، کافیست از Font-family در CSS استفاده کنیم. در زیر یک نمونه از شیوه استفاده کدها آورده شده است:
body {
font-family: 'MyFontName', Fallback, sans-serif;
}
.className {
font-family: 'MyFontName', Tahoma, sans-serif;
}
معمولا به کلاس های Html، دو یا سه فونت را انتصاب میدهند، تا در زمان بروز مشکل برای فونت اول، فونت دوم به عنوان جایگزین استفاده شود، و معمولا فونت های دوم و سوم از فونت های پیش فرض سیستم ها مثل Arial یا Tahoma انتخاب میشود.
ترفند های کلیدی برای استفاده بهینه از فونت های فارسی در وب
استفاده از فونت های متعدد در سایت، بصورت مستقیم بر روی سرعت لود سایت تاثیر گذار است. سرعت سایت یکی از فاکتور های بسیار مهم در سئو است و اگر سایت شما کند باشد اولا مخاطبان زیادی را از دست خواهید داد، دوما گوگل سایت شما را جدی نخواهد گرفت! از این رو استفاده از روش های بهینه می تواند در افزایش سرعت سایت بسیار موثر باشد. ما در زیر به یکسری موارد ریز ولی موثر اشاره کرده ایم:

- سعی کنید از یک فونت در سایت خود استفاده کنید، فونت های متعدد حجم سایت شما را افزایش خواهند داد.
- امروزه فرمت Woff یا Woff2 توسط مرورگرهای مدرن همچون گوگل کروم، موزیلا فایرفاکس، مایکروسافت ادج، اپرا، سافاری و... پشتیبانی میشود. پس استفاده تنهایی از این فرمت می تواند بسیار کار آمد باشد و نیازی به سایر فرمت ها نیست.
- استفاده از دستور font-display: swap باعث میشود نوشته ها با فونت دوم نمایش داده شود و هر موقع فونت اول لود شد و در دسترس بود از آن استفاده می کند.
- سعی کنید تنها از 2 وزن یک فونت استفاده کنید، یکی برای متن های معمولی و یکی برای نوشته های بولد یا هدینگ های سایت، شاید بعضی از فونت ها دارای وزن های مختلفی باشد.
- سعی کنید تنظیمات کش (Cache) را به درستی انجام دهید تا هر باز نیاز به لود مجدد فونت ها نباشد.
- برای فونت آیکن هایی مثل فونت آسام (Font Awesome)، فلت آیکن (flaticon)، آیکومون (icomoon) و... از font-display: block استفاده کنید. در این صورت مرورگر ها بهترین عملکرد را خواهند داشت.
اگر قصد دارید اطلاعات بیشتری در خصوص افزایش سرعت بارگزاری فونت ها در صفحات وب داشته باشید می توانید این مقاله و یا این مقاله را مطالعه نمائید.
سخن پایانی
با پیشرفت روز افزون مرورگرهای وب و پشتیبانی کردن از فرمت های مختلف، باعث شده است، استفاده از فونت های متعدد و جذاب در صفحات وب روز به روز بیشتر شود، طراحان فونت نیاز این حوزه را به خوبی شناخته و اقدام به طراحی فونت های مخصوص این حوزه کرده اند. برای مثال می توانیم به فونت های فارسی ایران سنس، ایران یکان، یکان بخ، فونت استعداد و... اشاره کنیم. ما در این مقاله نحوه اضافه کردن فونت به سایت را آموزش داده ایم، و به یکسری از نکات کاربردی و کلیدی برای افزایش سرعت لود فونت ها و بهینه کردن آنها در صفحات وب اشاره کردیم. امید است، این مقاله برایتان مفید و کاربردی باشد.





سلام، واقعا خیلی مقاله کاربردی بود، من تا قبل از مطالعه این مقاله همش فکر میکردم اضافه کردن فونت به سایت کار خیلی سختیه، ولی به کمک این آموزش تونستم به سایتم که با وردپرس هست، فونت ساحل و فونت ایران سنس رو اضافه کنم.
از شما بی نهایت ممنون و متشکرم و براتون بهترین ها رو آرزو میکنم